Introduction:
Mobile users often need to be productive even when they have limited or no connectivity.
In today's program, I am gonna share a very interesting Tip about PowerApps that allows app users to access the canvas app in offline mode as well or in other words app users can perform various activities in the canvas app without being connected to the internet.
In today's program, I am gonna share a very interesting Tip about PowerApps that allows app users to access the canvas app in offline mode as well or in other words app users can perform various activities in the canvas app without being connected to the internet.
Do we have some Real-Time Examples to understand the use of canvas apps offline capabilities?
There are plenty of examples where mobile users need to perform various activities while being offline. One of the most common uses of this feature for Field Agent
Field Agents (Bank's Relationship Manager, Service Agent, Delivery Guy, Sales Agents, etc) often need to visit at Customer location for various purposes. And one of the major challenges is to stay connected with the Internet all the time especially when they have to travel in remote areas.
Hence, they can't rely on Internet connectivity to get their job done.
How PowerApps Support Offline Capabilities?
PowerApps has two impressive Features called SaveData and LoadData. SaveData is used to store the data locally in your mobile device and LoadData is used to Load the Data from your mobile device when the app user is online and get it synced to the actual database,
What is SaveData and LoadData?
Here are a few points to knows about SaveData and LoadData feature of the Canvas App.
- SaveData function stores a collection (or table) for later use in mobile device's local memory.
- The LoadData function reloads a collection by name that was previously saved with SaveData. You can't use this function to load a collection from another source.
- You can use these functions to improve your app-startup performance as well by:
- Caching Data in the App.OnStart formula on a first run. (using SaveData)
- Reloading the local cache on the next runs. (using LoadData)
- You can also use these functions to add simple offline capabilities to your app.
- You can't use these functions inside a browser when:
- Authoring the app in Power Apps Studio.
- Running the app in the web player.
Syntax of SaveData and Load Data Functions
SaveData( Collection, Name )
LoadData( Collection, Name [, IgnoreNonexistentFile ])
Here,
Collection - Required. Collection to be stored or loaded.
Name - Required. Name of the storage. The name must be the same to save and load the same set of data. The namespace isn't shared with other apps or users.
IgnoreNonexistentFile - Optional. A Boolean value indicating what to do if the file doesn't already exist. Use false (default) to return an error and true to suppress the error.
Give me an example of SaveData and LoadData syntaxes?
Understand it from Dynamics 365 Perspective.
Let's discuss one Business Scenario:

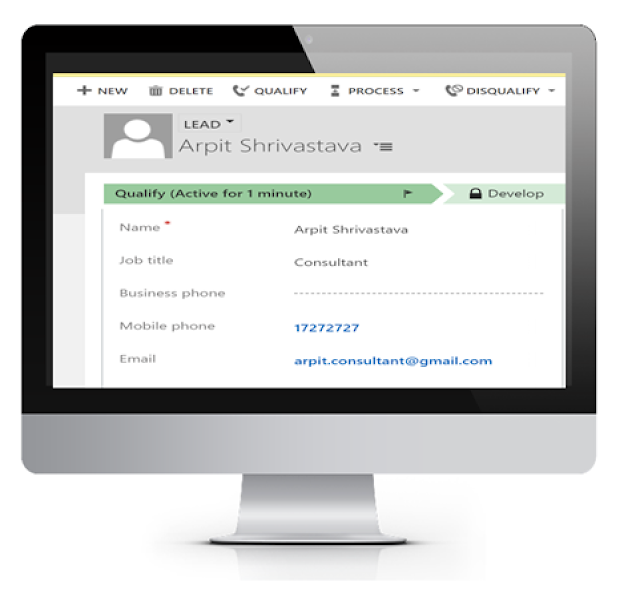
James is a Relationship Manager of ABC Bank, who often attends various seminars/workshops/training/meetings across the globe and meets various prospects. In one of his workshops, he meets Mr. David and David shows interest to know about Car Loans and various Car Insurance Policies.
James, quickly open his mobile, open the canvas app and create a Lead so that the sales team could follow up with David and take the conversation further and leave no stone unturned to convert that Lead into Opportunity.
Unfortunately, while capturing the Lead information James got to know that he is having some trouble connecting with the internet, however, thanks to the PowerApps SaveData feature, James can still capture the information and capture it locally in his mobile device and can sync it later once he comes back online.
How Cool it is !!
I think we have been discussed too much theory to understand this feature, Now, Let's see everything in reality...
I am going to create a Canvas App. At a high level, the app performs these tasks:
When the user opens the app to capture the lead:
If the device is online, the app first checks whether any local cache data is available to be synced with the data source.
If the local cache is available, the user will perform his/her desired activities like Creation of Lead in Dynamics 365.
If the local cache is not available, it either synced automatically in an actual source or ask the user's confirmation before getting it synced to the data source. (depends on the requirement/design)
If the device is offline, the app stores the Lead locally in Mobile Device.
Let's get started...
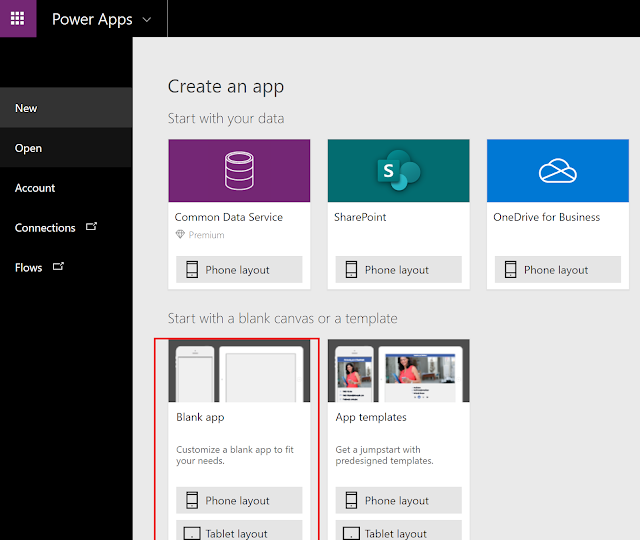
Step 1: Create a Blank Canvas App > Connect to Dynamics 365 as Data Source > Connect to Lead Entity (Ignore this step, if you already have a canvas app ready)
Step 2: Insert a Blank Screen and Add a few controls like Textbox and button (as per your need) in order to capture Lead's information and push them into Dynamics 365.
Step 3: Determine whether your canvas app is online or offline
Canvas App has Connection property through which you can check whether you are Online or Offline. But in order to notify it to the app user, It's up to you, how you wanna display this on the app screen. Here are several ways you can use to display app connectivity status to app users.
- Add a label to display the information.
- Add Circle Icon and fill it with Green or Red color to display whether the user is Online or Offline.
- Add Signal Icon and Fill it with Green or Red color to display whether the user is Online or Offline. (As shown below)
Step 4: SaveData
Add Code on Button Control (OnSelect) property to store Lead Information.
If Connected to the Internet - Push it directly to Dynamics 365
If not - Save it Locally in Mobile Device using the SaveData function.
Step 5: LoadData
Now, when the user gets back Online, In order to load the saved data in the actual data source (in our example it is D365). There are two ways to do that:
Manual Sync- In this approach, you can notify the user that you have some unsynced items available in your device, Do you want to sync it actual system now? If the user confirms then only system sync the data to the actual data source else not.
Step (a): Add the following Controls to display the notification message. (as shown below)
- Rectangle (To show the Notification Dialog)
- 2 Buttons (Sync Now and Sync Later)
- Labels (To display message)
Step (b): Add following formula on Sync Now button (OnSelect Property)
// Retrieve all the Leads from Local Cache and Patch it in Dynamics
If(Connection.Connected,ForAll(LocalLeads,Patch(Leads, Defaults(Leads), { firstname: firstname },{ lastname: lastname },{emailaddress1: emailaddress1},{jobtitle: jobtitle},{mobilephone: mobilephone})));
// After Successful Patching, Clear the Local Cache
Clear(LocalLeads);
// Display the Notification Dialog
Set(showsynicon, false);
Step (c): Add following formula on Sync Later button (OnSelect Property)
Set(showsynicon, false);Means, Setting all Notification Dialog Control's Visibility to False in order to Hide it.
Step (d): Show Notification Dialog's Controls only when any Unsynced item is available, else Hide all Notification controls
We are managing the Hide and Show of Notification Dialogs Controls using Global Variable (showsynicon).
Means, we are setting its value to either False or True based on the data present in the local cache (see the next step for that) and then Set this Variable to Visible property of all Notification Dialog Controls (as mentioned in the pic)
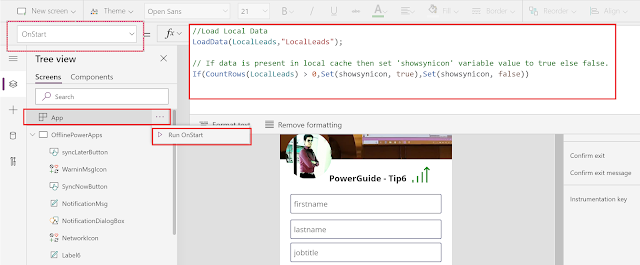
Step (e): Select App, and then set the following formula on its OnStart property:
If Local Cache has data then Set the showsynicon value to true else set it to false
In Simple,
showsynicon = true means Display the Notifical Dialog
showsynicon = false means Not displaying the Notifical Dialog
//Load Local Data
LoadData(LocalLeads,"LocalLeads");
// If data is present in local cache then set 'showsynicon' variable value to true else false.
If(CountRows(LocalLeads) > 0,Set(showsynicon, true),Set(showsynicon, false))
Step (f): Test the Manual Sync App
 |
| I am Online and Opening the PowerApp to create new Lead |
 |
| App is being Opened |
 |
| Green Signal Shows I am Online |
 |
| As soon as I started creating Lead, I got disconnected from the Internet. Red Signals shows I am Offline |
 |
| Closing my App, once done with my work |
 |
| Reopening my App again when I am Online (Internet Connectivity is there) |
 |
| Now, I see a Sync Notification appears on my screen |
 |
| If I click on Sync Now option from the Notification Screen, Leads gets synced from my mobile local cache to Dynamics |
 |
| I will get back to my Home Screen with Green Signals |
Auto Sync- In this approach, there is no manual intervention needed. Once the user is Online, locally saved data gets synced automatically to the actual data source.
Step (a): Select App, and then set the following formula on its OnStart property.
//Load Local DataLoadData(LocalLeads,"LocalLeads");
// If data is present in local cache then, retrieve the data and patch it to Dynamics 365
If(Connection.Connected,ForAll(LocalLeads,Patch(Leads, Defaults(Leads), { firstname: firstname },{ lastname: lastname },{emailaddress1: emailaddress1},{jobtitle: jobtitle},{mobilephone: mobilephone})));
//Clear the local cache
Clear(LocalLeads);
Step (b): Test the Auto Sync App
 |
| Open PowerApp |
 |
| Open my App (PowerGuide) |
 |
| It shows Green Signal Means I am Online |
 |
| While Creating Lead, I got disconnected from the Internet (You can switch off your net). Red Signals indicates I am Offline |
 |
| Closing the App, once my work is done |
 |
| Open my app again, once I am connected to the internet |
 |
| My Lead automatically got synced in Dynamics without any manual intervention |
Is my canvas app data secured when I store it locally on my mobile device?
Of course, your data is fully secured. Storage is encrypted and data is stored in a private location on your mobile device. Also, It can't be accessible through other Apps available in your Mobile device.Can some other App available on my Mobile device Load this data by using the LoadData function?
No, It is not possible to load data from other apps using LoadData() function. It's a powerapps feature only.This feature seems to consume my Mobile Device Memory. How much amount of storage it consumes?
The memory that these functions consume can vary depending on the device, the operating system, the memory that Power Apps Mobile uses, and the complexity of the app in terms of screens and controls. If you store more than a few megabytes of data, test your app with expected scenarios on the devices on which you expect it to run. You'll generally have 30-70 megabytes of available memory.Hence, it's a big No-No, if you are planning to store a huge amount of data locally in your Mobile devices. Otheriwse, you might end up getting Out Of Space issue
What are the Limitations of this SaveData and LoadData?
- These functions don't automatically resolve merge conflicts when a device comes online.
- Memory Capacity is between 30-70 MB, depending on the device, the operating system. So think twice before storing a huge amount of data otherwise You could end up getting Out of Space issue.
- Debugging and Testing can only be possible in Mobile Devices not in PowerApps Studio or running the Canvas App in the web client. So you can understand, how tedious it was for me to explain this whole feature to you through screenshots. I did testing on my mobile, captured the screens from there and then put it here for you😀
I hope you like this Power Guide Tip.
In next #PowerGuide - Tip7 - I will share -
How to show Loading Message/Progress Icon until your Canvas App finishes loading.
Stay Tuned...












Hi! Thank you for this interesting post, I am gathering some knowlegde about the Offline posibilities within PowerApps. I read that Business Rules and Javascript are supported logic in the Offline Mode. Do you perhaps know if also Microsoft Flows are supported Offline? Thank you! Kind regards, Eva
ReplyDeleteThanks for this blog. It really provides awesome information to all readers. keep it up and keep posting these types of blogs on digital marketing services, it's really helpful.
ReplyDeletefixed asset management companies