Before reading this blog I would like to request reader to go through with below post to make clear understanding of Custom Actions or Why should I use Custom Action ;
http://arpitmscrmhunt.blogspot.in/2015/02/crm-2013-advantages-of-using-custom.html
One of the most powerful features introduced in CRM 2013 is Actions. It strongly supports the concept of XRM platform. Actions are the Custom messages which can be created for any entity or globally to perform business operations like create/update/Assign etc. (more than what a Workflow can do). Looking first time we get a feeling that it is very similar to Workflow but hold on it’s very different from WF’s or Plugins.
Below are the key points which make it different:
- Can be associated with single entity or globally.
- Actions support Arguments – Input and Output Arguments.
- Can be only called through web service calls – either JavaScript/Plugins/Web through API calls.
- Supports Rollback and executes in real time.
- Always runs under the context of the calling user.
Arguments
Arguments are the parameters or the variables which can be used while creating the action. There are two kinds of arguments
Input Arguments:
These are the parameters which need to be passed during action call. These can be Optional/Mandatory. For Mandatory argument it is necessary to provide some value while calling this action. These input arguments can be used as variables while performing any operation in the action.
Output Arguments:
These are the parameters which can be returned when the action is called. These can be Optional/Mandatory.
Custom Action can be call through Javascript, Plug-Ins, Custom Workflow, WebServices etc
Today I am going to share a very simple example in which I'll Call Custom Action using Javascript. In my next post i'll also share details of how it is call from Plugins.
Let's take a look the example below in which I am calling Custom Action using Javascript by passing a Input parameter to custom action. Have a look-
Requirement -
I have to update or put any message on
'Case Description' field of case Entity using Custom Action.
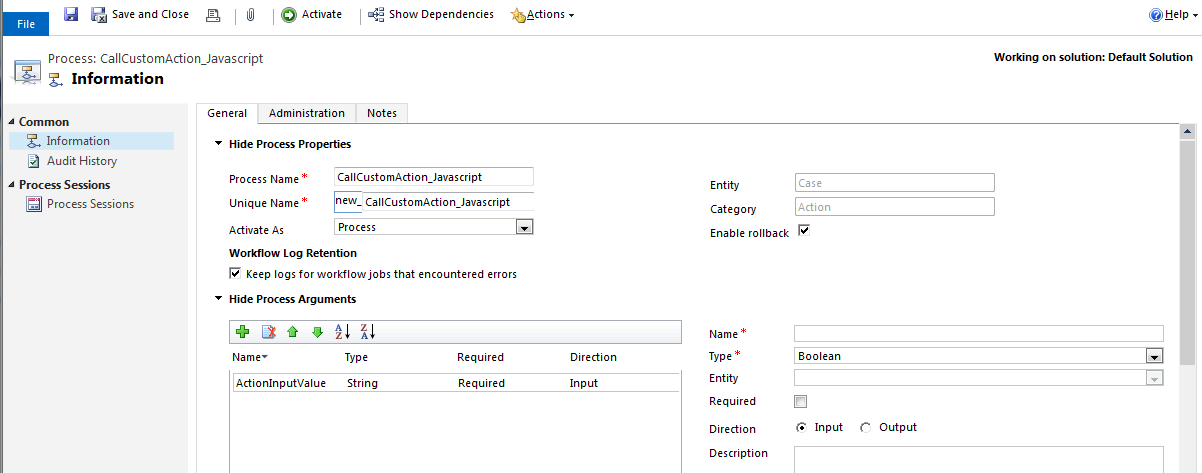
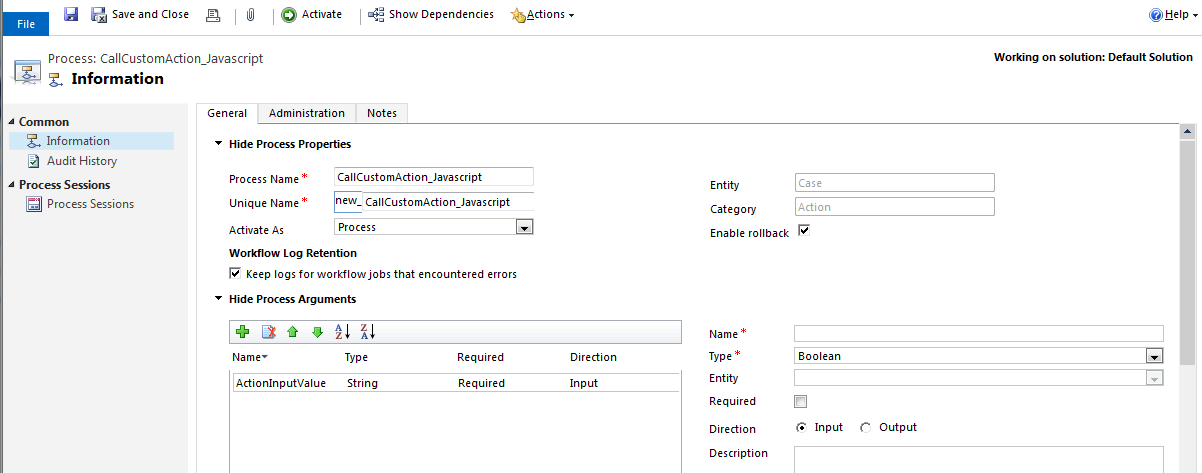
Step 1 - Create a Custom Action (Setting > Process > Action) and Create one Input Parameter which I'll pass from Javascript while calling Action :
I am creating this Custom Action for Case Entity as shown below-
 |
| Create Custom Action |
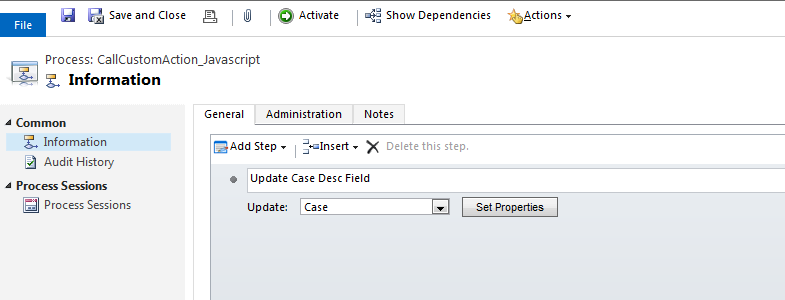
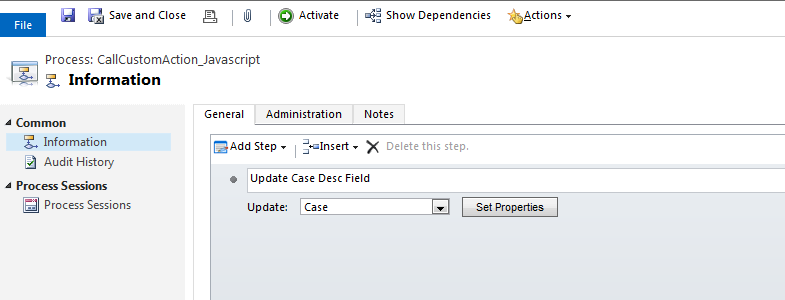
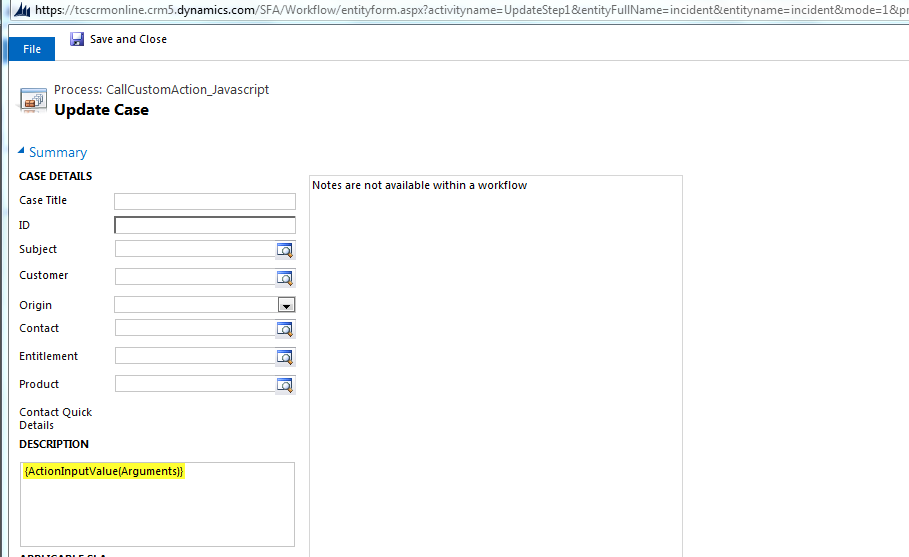
Step 2 - Put this Input Parameter in Case Description field to Update the same using Javascript as shown below :
 |
| Add Step 'Update Record' |
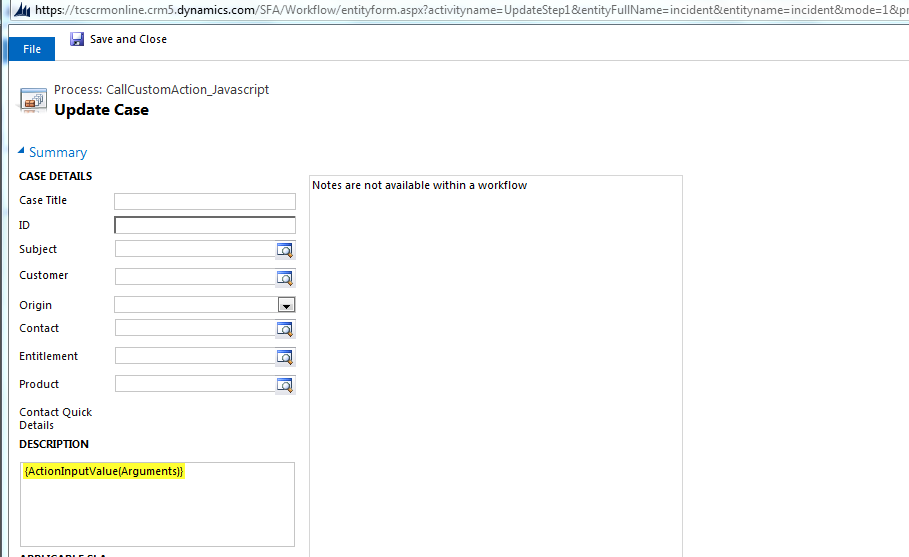
 |
| Pass Input Parameter to Case Description field |
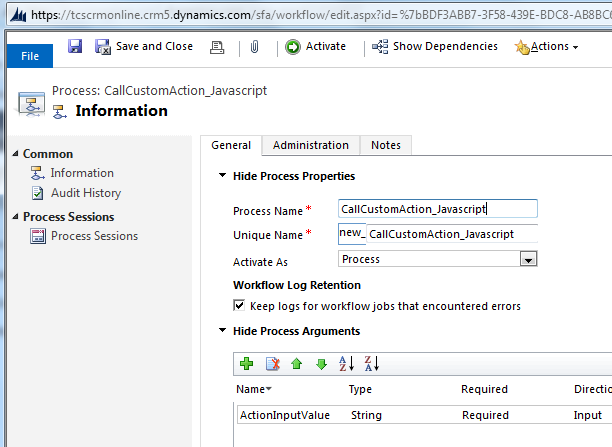
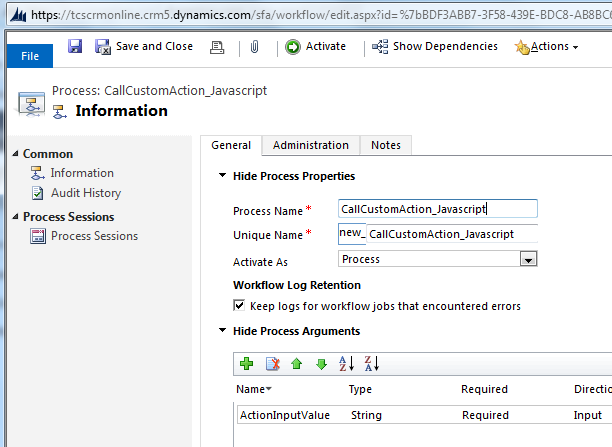
Step 3 - Activated the Custom Action then our Custom Action Creation Step has completed.
 |
| Activate the Custom Action |
Step 3 - Add below Javascript code on Case 'OnSave' Event -
function CallActionFromJavaScript()
{
var actionInputValue = "Custom Action has been executed successfully using Javascript";
var entityId = Xrm.Page.data.entity.getId();
var entityName = "incident";
var requestName = "new_CallCustomAction_Javascript";
try
{
ExecuteActionCreateProject(actionInputValue, entityId, entityName, requestName);
Xrm.Page.data.refresh();
}
catch(e)
{
alert(e.message);
}
}
function ExecuteActionCreateProject(actionInputValue, entityId, entityName, requestName)
{
try{
// Creating the request XML for calling the Action
var requestXML = "";
requestXML += "<s:Envelope xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\">";
requestXML += "<s:Body>";
requestXML += "<Execute xmlns=\"http://schemas.microsoft.com/xrm/2011/Contracts/Services\" xmlns:i=\"http://www.w3.org/2001/XMLSchema-instance\">";
requestXML += "<request xmlns:a=\"http://schemas.microsoft.com/xrm/2011/Contracts\">";
requestXML += "<a:Parameters xmlns:b=\"http://schemas.datacontract.org/2004/07/System.Collections.Generic\">";
requestXML += "<a:KeyValuePairOfstringanyType>";
requestXML += "<b:key>Target</b:key>";
requestXML += "<b:value i:type=\"a:EntityReference\">";
requestXML += "<a:Id>" + entityId + "</a:Id>";
requestXML += "<a:LogicalName>" + entityName + "</a:LogicalName>";
requestXML += "<a:Name i:nil=\"true\" />";
requestXML += "</b:value>";
requestXML += "</a:KeyValuePairOfstringanyType>";
requestXML += "<a:KeyValuePairOfstringanyType>";
requestXML += "<b:key>ActionInputValue</b:key>";
requestXML += "<b:value i:type=\"c:string\" xmlns:c=\"http://www.w3.org/2001/XMLSchema\">" + actionInputValue + "</b:value>";
requestXML += "</a:KeyValuePairOfstringanyType>";
requestXML += "</a:Parameters>";
requestXML += "<a:RequestId i:nil=\"true\" />";
requestXML += "<a:RequestName>" + requestName + "</a:RequestName>";
requestXML += "</request>";
requestXML += "</Execute>";
requestXML += "</s:Body>";
requestXML += "</s:Envelope>";
var req = new XMLHttpRequest();
req.open("POST",GetClientUrl(), false)
req.setRequestHeader("Accept", "application/xml, text/xml, */*");
req.setRequestHeader("Content-Type", "text/xml; charset=utf-8");
req.setRequestHeader("SOAPAction", "http://schemas.microsoft.com/xrm/2011/Contracts/Services/IOrganizationService/Execute");
req.send(requestXML);
//Get the Resonse from the CRM Execute method
}
catch(e)
{
alert(e.message);
}
}
function GetClientUrl()
{
if (typeof Xrm.Page.context == "object")
{
clientUrl = Xrm.Page.context.getClientUrl();
}
var ServicePath = "/XRMServices/2011/Organization.svc/web";
return clientUrl + ServicePath;
}
Step 4 - Test Custom Action by Creating New Case or Click Save on any existing case:
You will find Case Description field Contain message that i have passed to custom action through javscript (Highlighted above with Yellow color)
As a CRM developer, introduction to Custom Actions in this CRM 2013 release is really a great improvement from CRM’s perspective which will help us to minimize the coding part and also achieve some complex requirement easily.
Happy Reading!!!!!