Hi Everyone,
Welcome to the Power Guide Mentorship Program. Today I am going to share 💪PowerGuideTip21💪, where I will show you how sales agents can access the Twitter post in their mobile app and can convert it to Lead or Case directly based on need.
Business Requirement
Being a Sales Agent, I want to view all Twitter posts where a customer has talked about Power Community in their Twitter post. Based on the post, the agent should have an option to convert it into Lead if it seems to be a new opportunity and convert it to Case if it seems to be escalation or complaint.
Let's get started...
Step 1 - Create a Canvas App or Use any existing app
Step 2 - Add a screen of 'List' type to show Twitter Post based on a particular keyword.
Step 3 - Go to View > Data Sources > Connect to Twitter
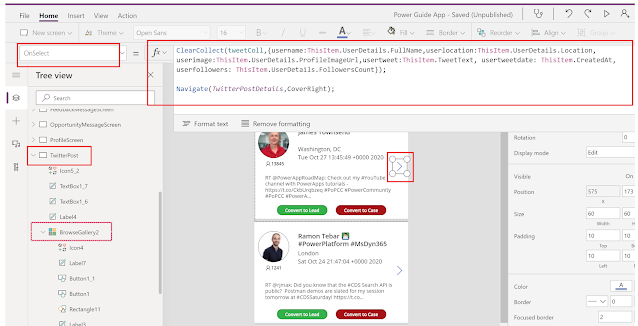
Step 4 - Design the screen as below (or as per your requirement)
Search all twitter post contains the keyword 'PowerCommunity'
Show User's Fullname and Location who posted the Tweet
ClearCollect(tweetColl,{username:ThisItem.UserDetails.FullName,userlocation:ThisItem.UserDetails.Location,userimage:ThisItem.UserDetails.ProfileImageUrl,usertweet:ThisItem.TweetText, usertweetdate: ThisItem.CreatedAt,userfollowers: ThisItem.UserDetails.FollowersCount});
Navigate(TwitterPostDetails,ScreenTransition.CoverRight);
Create Lead on click of Convert to Lead button.
Patch(Leads, {cr83e_subject: "Lead from Tweet: "&ThisItem.UserDetails.FullName,cr83e_username: ThisItem.UserDetails.FullName,cr83e_description: ThisItem.TweetText });
Navigate(LeadsList,ScreenTransition.Fade);
Patch(Cases, Defaults(Cases), {cr83e_title: "Case from Tweet: "&ThisItem.UserDetails.FullName,cr83e_description: ThisItem.TweetText});
Navigate(CaseList,ScreenTransition.Fade);